一直以来,我都习惯在Axure上写需求说明。
但是,也有不少公司或者技术习惯使用word文档的PRD。
确实,Word文档形式的PRD有其存在的价值,一来方便存档,二来也能够方便习惯使用Word文档的技术,三来还方便发邮件做报告,四来还能够对于一些有较复杂流程,需要用到各种图示的产品项目,word文档也方便贴图。

既然Word文档的PRD有那么多好处,是不是所有的产品项目都用Word文档来写PRD?
一、如何选择Word文档还是Axure文档写PRD
在我看来,Word文档和Axure文档各有优劣,可根据实际情况选择合适的方式。
Word文档的PRD是较为传统并且较成熟的表述方式,其优劣如下:
优势:
1、方便存档,方便交接和传播(传递)
2、方便习惯使用Word文档的技术
3、方便发邮件做报告
4、还对于一些有较复杂流程,需要用到各种图示的产品项目,Word文档方便贴图。
劣势:
1、原型和需求文档需要不断切换,使用不方便
2、层次感不足,文字较多,容易遗漏部分重要的需求点
3、产品经理在写需求文档的时候,也需要不断切换原型和Word文档,操作不方便
4、产品经理写需求文档不能很好地直接对照原型进行描述,容易漏掉部分需求说明
5、Word文档的文字较多,页数较多,维护起来不方便
同样的,在Axure上写需求说明,也有其优劣势,其优劣如下:
优势:
1、于技术而言 ,无需来回切换原型和Word文档,方便理解需求
2、于产品而言,无需来回切换原型和Word文档,方便描述需求逻辑
3、于产品而言,方便维护需求说明,有需要修改的,在修订记录中记录修改的地方,在对应的原型修改说明,可以标注为红色表示修改过
劣势:
1、不方便存档归档(相对Word文档而言)
2、不利于发邮件和做报告
3、Axure的需求说明不方便贴图,不太适合需要更多图示来辅助理解需求的功能/项目
(如果是APP类型,不使用Axure提供的需求说明,直接在原型里面写需求说明的方式也不存在该问题)
经过一番对比,既然这两种方式各有优劣,那该如何选择?
对于中小型项目,需要快速出原型,并快速迭代的项目,建议直接在原型上写需求说明,快速给技术提供原型和需求说明文档。
对于流程复杂,特别是一些后台类型的项目,可使用Word文档。因为需要加入流程图、类图、时序图之类的图示辅助技术理解需求,Word更方便贴图。
很多产品在画原型和写需求说明的时候,习惯将需求说明写在原型里面,并用辅助线来连接需求说明和对应的功能(组件),个人认为,这种方式不是很好,虽然我曾经也是这么写的。至于为什么不好,可以继续往下读。
如果你习惯了使用Axure来写需求文档,如何克服Axure存在的缺陷?也就是克服上面所提到的Axure写需求文档的劣势。
二、如何同时兼顾Axure需求文档和Word需求文档
因为我习惯在Axure上直接写需求说明,所以我曾经一直思索着如何才能够让Axure能够克服其劣势,并兼顾习惯使用Word文档的技术。
如何解决上面所提到的Axure写原型文档的劣势?
1、不方便存档归档(相对Word文档而言)——导出Word文档,用于存档归档
2、不利于发邮件和做报告——导出Word文档,用于发送邮件和做报告
3、Axure的需求说明不方便贴图,不太适合需要更多图示来辅助理解需求的功能/项目——在Axure中增加独立的一个页面用作附加的说明,将流程图、类图、用例图、时序图等贴在该页面,作为附加说明。
导出Word文档的前提,是在Axure中写需求文档时要规范编写。也就是我再前面说到的,建议不要在原型里面写需求说明的原因了。因为:
1、在原型里面写需求说明,会影响原型的内容,特别是后台类型的产品原型,影响开发阅读和理解原型
2、直接在原型里面写需求说明,影响虽然较直观,但是不利于存档、做报告等,也不利于做需求文档的维护,加深了上面所提到的Axure劣势
相信不少人都知道Axure能够导出Word文档,但是真正将这个功能用起来的人并不多。其实这个功能还是蛮好用的。这里介绍一下如何通过Axure自带的功能写需求文档,并导出Word文档。做到Axure需求文档和Word需求文档同时兼顾,并且维护的时候能够同步。

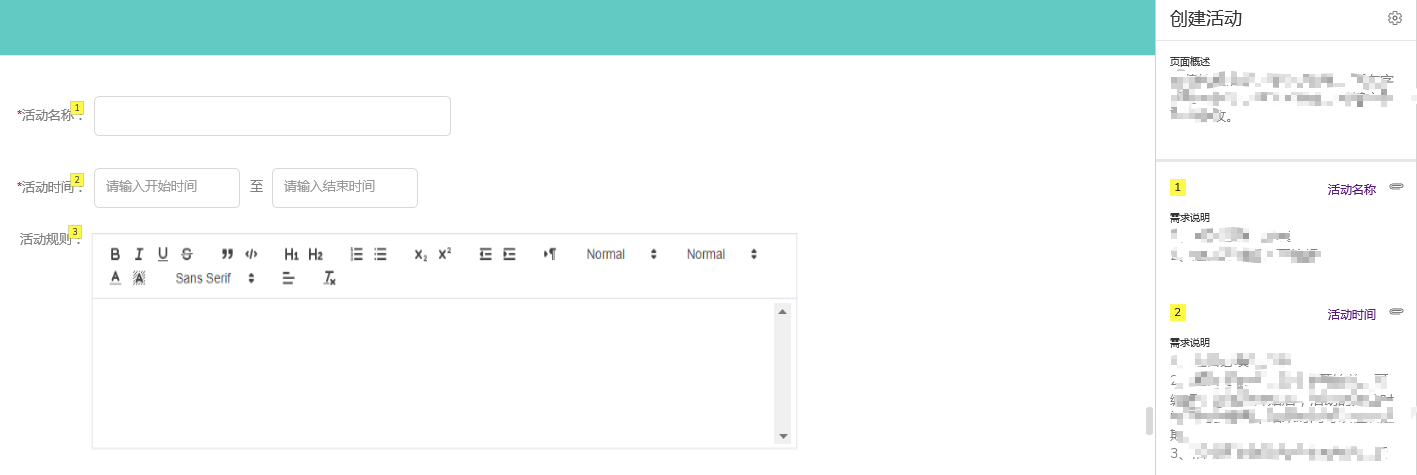
(在Axure中写需求文档)

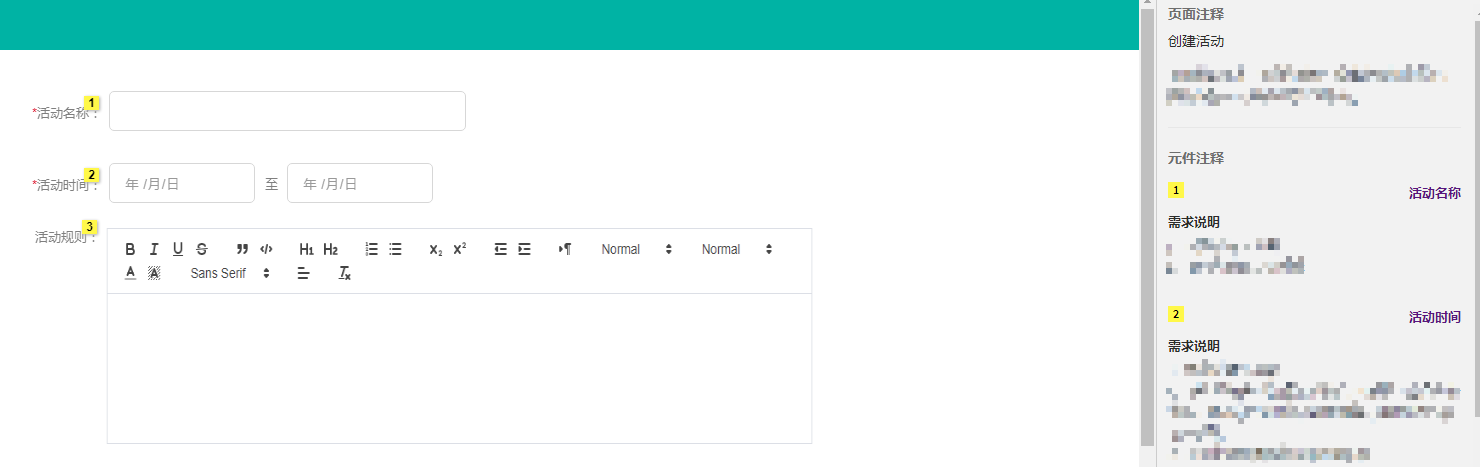
(生成的Html原型文档)

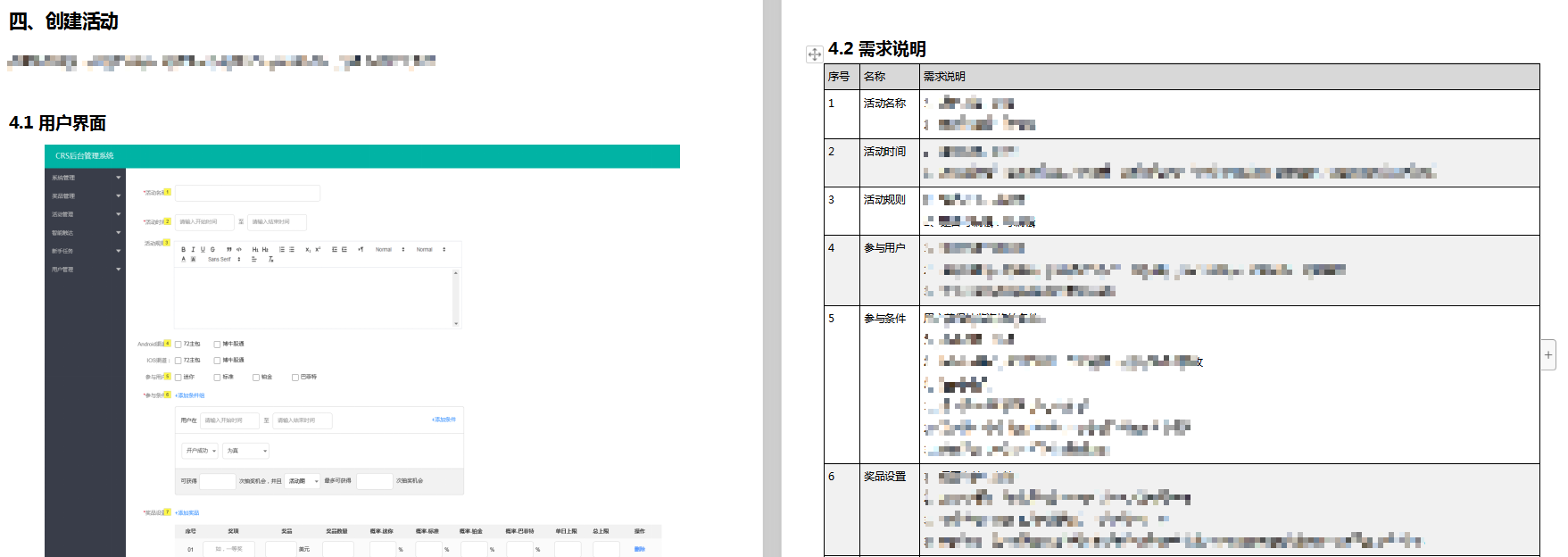
(导出Word需求文档)
以上三张图片是使用Axure 9.0来画原型和导出Word需求文档的,同样的,Axure 8.0也能够导出Word需求文档,Axure 9.0有一个比较好的就是,需求说明中的序号能够和元件中的序号对应上,并且可以修改序号。这样就不需要通过用线条将原型中的组件和需求文档进行连接了,减少线条对原型界面的干扰。

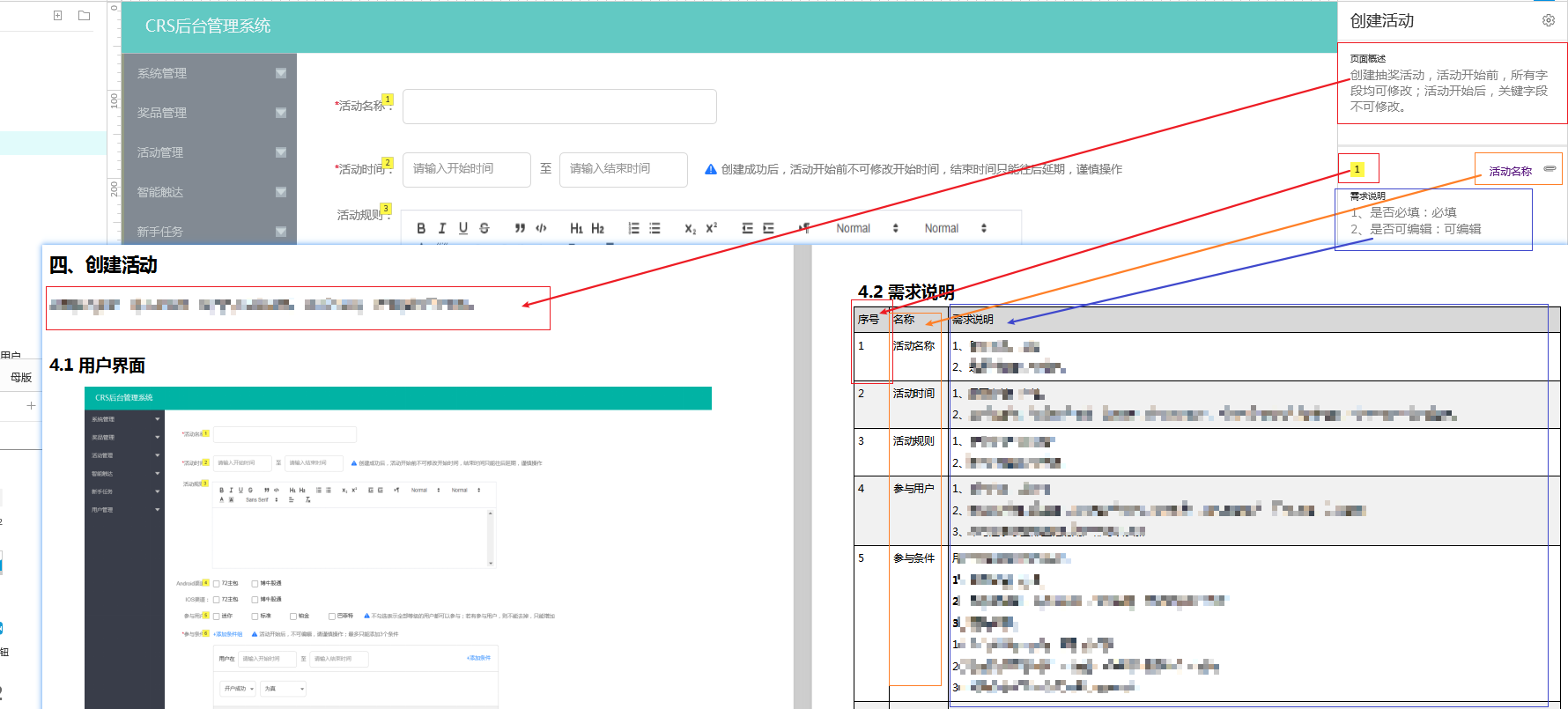
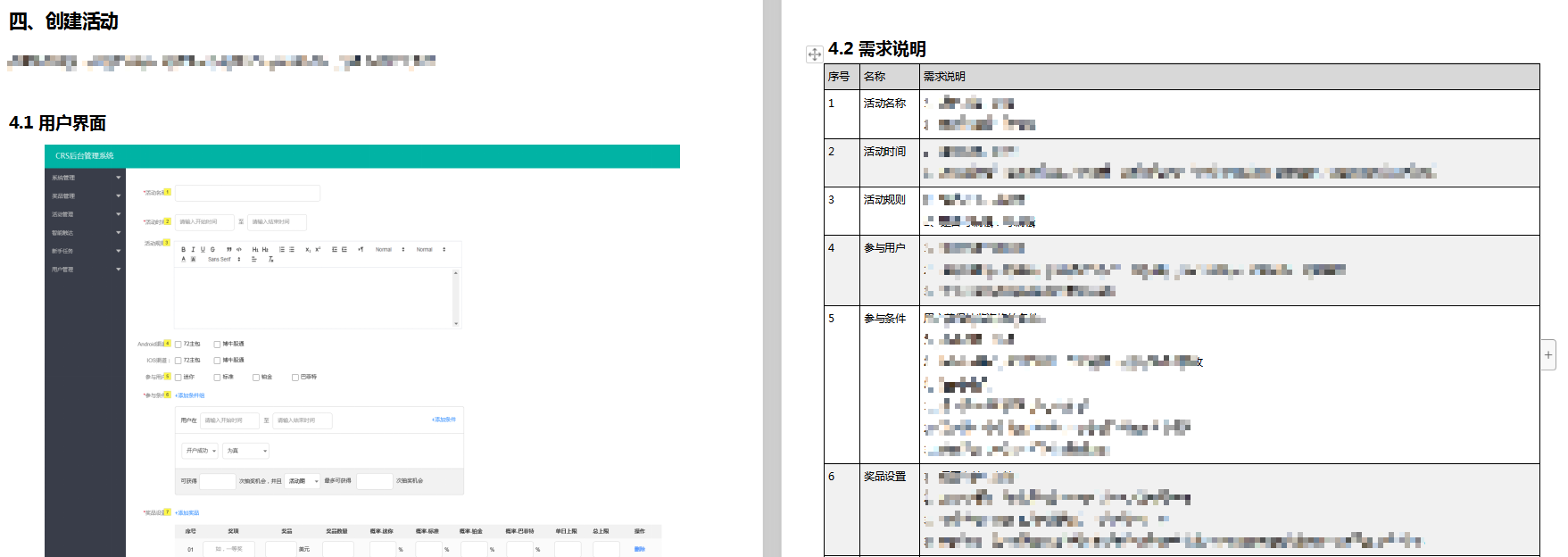
(Axure需求说明文档和Word需求说明文档的对应关系)
通过上面的对比图,可以了解Axure需求文档和Word需求文档的对应关系。根据上面的对照图,下面简单说一下主要的步骤:
导出的Word需求文档,主要有3~5部分组成:页面概述、用户界面(原型截图)、需求说明(元件说明)、交互说明、(母版说明)。我常用的是前三部分,把交互说明也在需求说明中写上了。
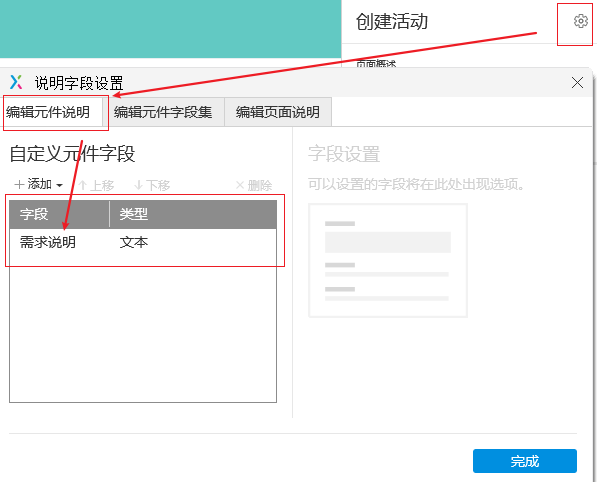
第一步:定义元件字段
建议只需要默认的一个自定义元件字段即可,可以改名为(需求说明),改名步骤图如下图。因为元件说明的字段是需求说明表格中的每一列,也就是说,自定义元件的字段越多,表格就越宽,Word文档的宽度有限,所以不建议设置过多的自定义元件字段,如果想要区分更细的话,可以在这一个字段下面分点写,如:在需求说明中写上“功能介绍、交互说明、逻辑描述”等等。

第二步:写需求说明
在定义的元件字段中写需求说明。说个题外话,Axure有个不太好的是,不能够直接在需求说明中贴图,也没有删除线(修改文档用删除线更容易区分),如果Axure能够将需求说明(元件说明)的地方改成富文本的形式,增加贴图和删除线就更完美了。
第三步:导出Word需求说明
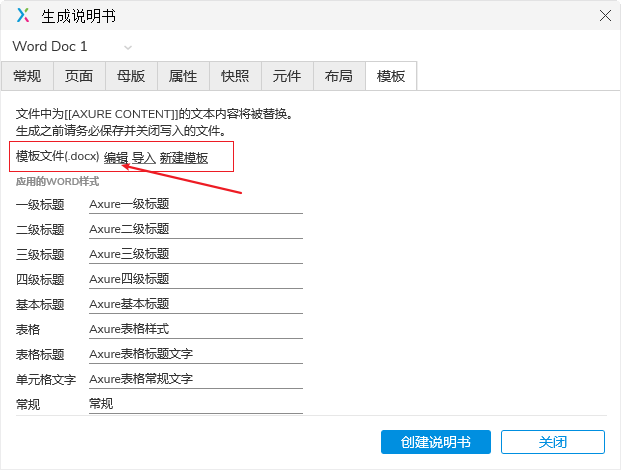
点击“发布——生成Word说明书”(Ctrl+Shift+D)

第四步:调整要输入的内容
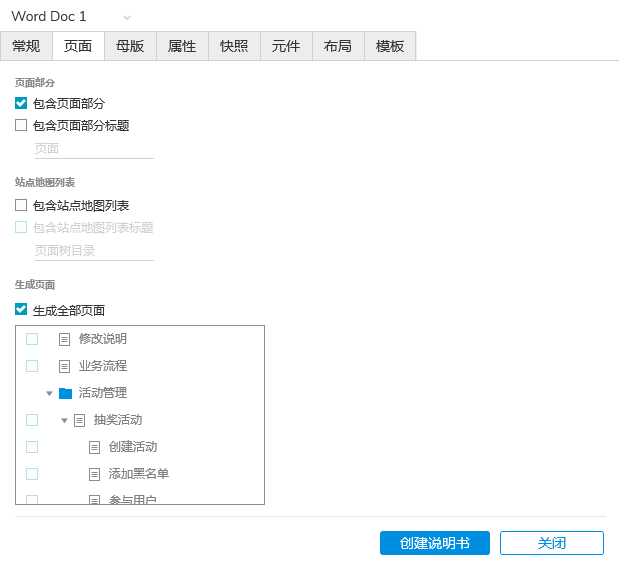
上面提到导出Word需求文档有3~5部分组成,这一步就是设置所需要生成的内容格式的。下面把我所设置的分享出来,就不细说里面的设置了,自己可以自行尝试一下。

(页面设置)

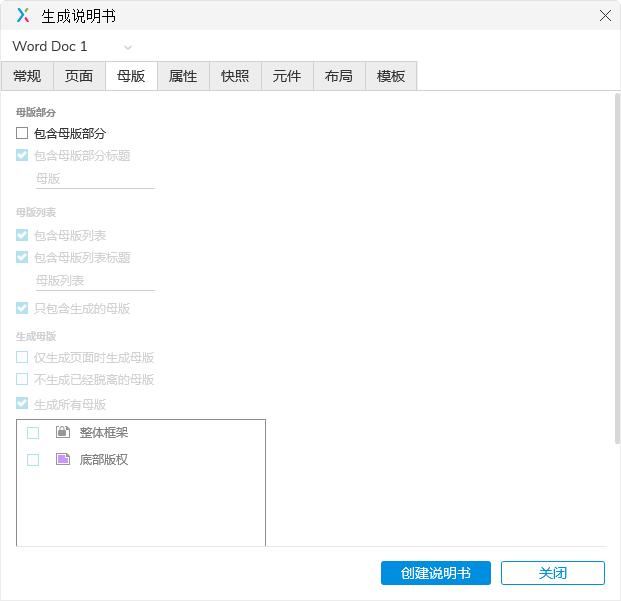
(母版设置)
因为我这里的原型涉及的模板只有整体框架和底部版权两个母版,没有需要特别说明的,所以不需要生成模板的说明。

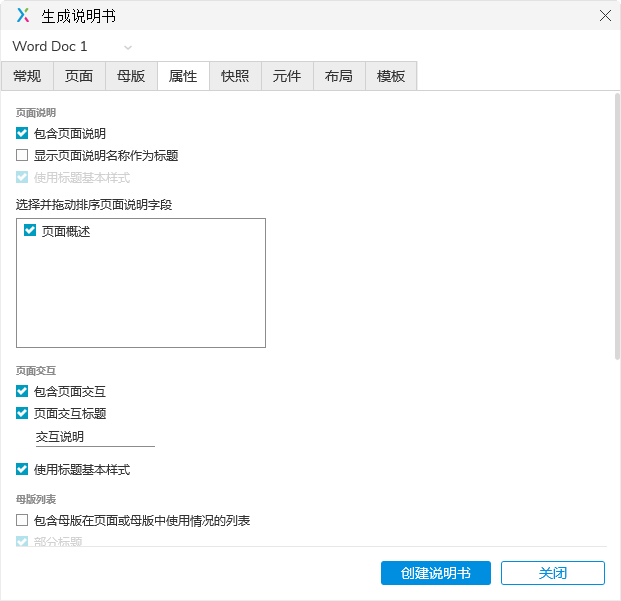
(属性设置)

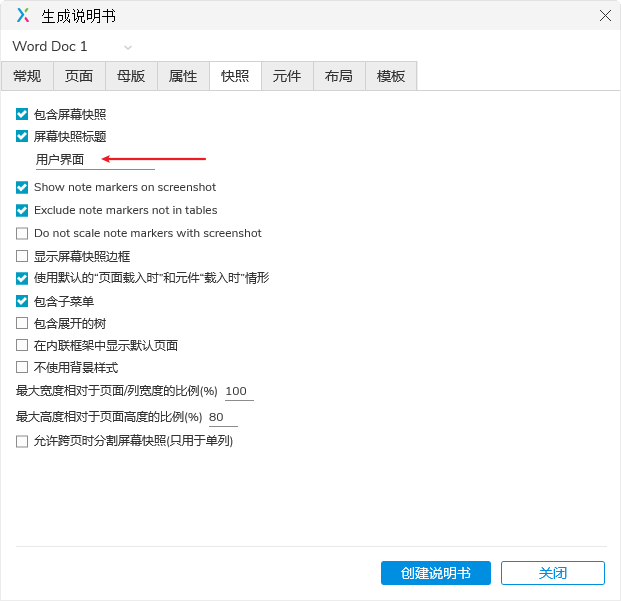
(快照设置——原型截图)

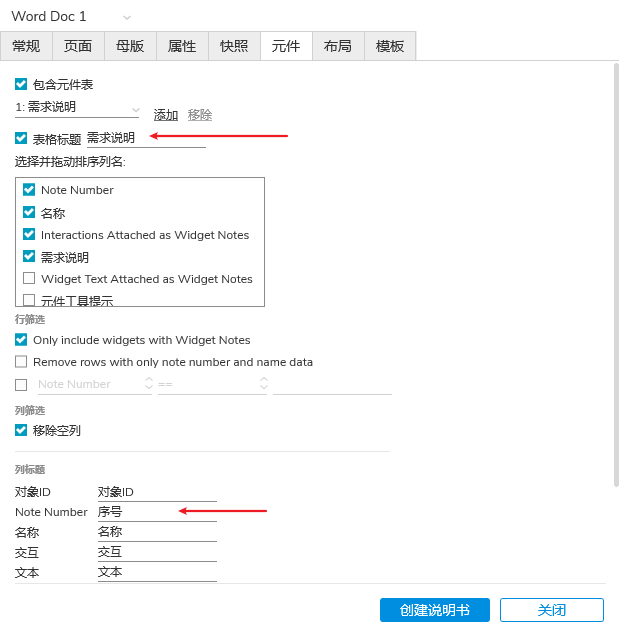
(元件设置——需求说明)

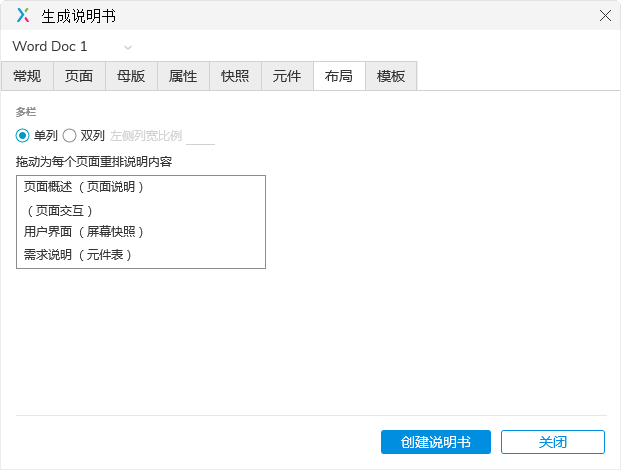
(布局设置)

(模板设置)
经过规范编写Axure需求文档之后,导出的Word需求说明文档就比较规范了。
原型规范化、需求说明文档规划化,生成的Html原型以及导出的Word需求说明文档既能满足具有不同使用习惯的开发人员,也方便自己维护文档。



需求文档原来还可以这样写,受教了。
好文章